Okładki artykułów na social media i Open Graph Meta Tags
Ze skutecznyprogramista.pl wystartowałem w styczniu 2020 przy użyciu Gatsby i gatsby-starter-blog. Dostosowałem go na tyle, żeby strona wyglądała w miarę schludnie i służyła temu, czemu ma służyć - publikowaniu rzeczy.
Gdy pierwszy raz zacząłem wrzucać linki do artykułów na social media, to zauważyłem, że bannery artykułów za bardzo nie działały:
- Twitter nie wyświetlał żadnego podglądu
- Linkedin zawsze jako banner załączał pierwszy obrazek, na jaki się natknął we wpisie zamiast okładki, którą ustawiłem
- Facebook czasem wyświetlał banner poprawnie, czasem samo logo (gdy np. wrzucałem jako link w komentarzach), a czasem nie łapał obrazków w ogóle
Wiedziałem, że brakuje jakiejś konfiguracji, ale nie miałem za bardzo czasu, żeby to poprawić.
Okazało się, że brakuje mi meta tagów, a konkretnie og:image.
Czym są meta tagi Open Graph
Meta tagi to implementacja The Open Graph protocol.
Cytując docsy:
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
Czym jest social graph i czym jest object?
W największym skrócie social graph to po prostu graf reprezentujący połączenia między różnymi obiektami w sieci społecznościowej.
“The global mapping of everybody and how they’re related” ~https://en.wikipedia.org/wiki/Social_graph
Gdy wrzucamy odnośnik np. na Facebooka, to automatycznie staje się on obiektem w tym grafie. To, w jaki sposób będzie się wyświetlał, możemy kontrolować właśnie przez dodanie meta tagów.
Syntax:
<meta property="og:[property name]" content="[content depending on the tag]" />Obowiązkowe meta tagi:
og:title- tytuł obiektu, czyli np. “Okładki artykułów na social media dzięki Open Graph Meta Tags”.og:type- domyślną wartością dla strony internetowej jestwebsite, dla wpisu na blogu może to byćarticle.og:image- absolutny link do bannera naszego wpisu. Dokumentacja nie mówi wprost, że ma być to absolutny URL, ale w każdym przykładzie jest to absolutny link. Relatywne linki ponoć czasem działają, a czasem nie. Nie sprawdzałem.og:url- canonical URL obiektu, który jest jednocześnie identyfikatorem. Nie wiem, jak sieci społecznościowe radzą sobie z wydobywaniem tego URLa, gdy go brakuje, ale strzelam, że to nie jest problemem (jak wiesz, to daj znać 🙏).
Jednym z tagów, które warto dodać, to og:description, który jest krótkim opisem artykułu i zwiększa atrakcyjność linka w social mediach.
Gdy tych meta tagów nie dodamy samemy, to Facebook użyje swoich wewnętrznych heurystyk i automatycznie przekształci odnośnik za nas. Strzelam, że pozostałe sieci społecznościowe robią dokładne to samo.
W moim przypadku to przekształcanie wychodziło całkiem dobrze w większości przypadków, problemem były głównie obrazki.
To dlatego, że gatsby-starter-blog domyślnie wrzuca większość wymaganych meta tagów, poza og:image i og:url.
Twitter Card Tags
Twitter posiada własny zestaw meta tagów, który pokrywa się z oficjalną specyfikacją i dodaje kilka własnych. Więcej tutaj: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/markup.
Debugowanie
Każde social media ma swój debugger, który pozwala sprawdzić, jak nasz link będzie się wyświetlał.
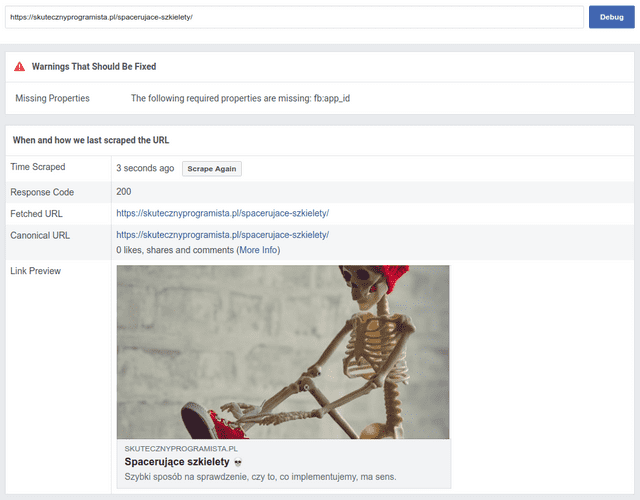
Przyklad Facebooka:
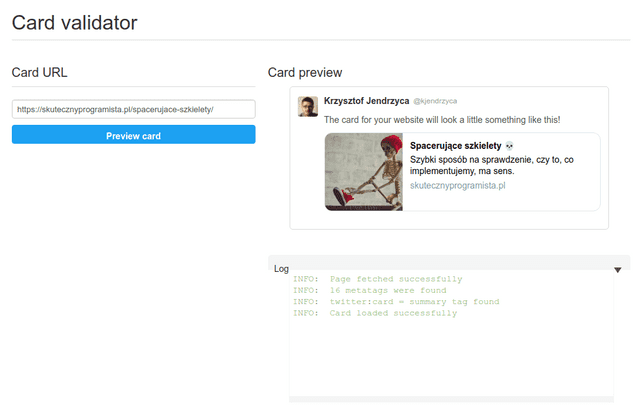
i Twittera:
Przeważnie podczas używania tych narzędzi odświeżany jest cache, więc jeśli któryś z linków nie wyświeta się poprawnie, to można go zescrapować jeszcze raz.
Facebook pozwala też na odświeżenie całej serii wpisów, co może być przydatne dla większych blogów.
Linki do narzędzi:
Moja strategia
Nie chciałem jakoś mocno bawić się w dostosowywanie tych tagów, więc dodałem tylko te obowiązkowe. Wcześniej nie widziałem i nadal nie widzę większego wpływu tych tagów na cokolwiek (ale jestem jeszcze ofiarą z SEO), więc dorzuciłem tylko to, czego brakuje i poprawiłem tag og:type, żeby wpisy opisywał jako article.
Bardziej jako future-proofing niż dla jakiegoś konkretnego efektu. Jedyne sensowne wytłumaczenie różnicy między różnymi typami, jakie dotychczas znalazłem, mówi tak:
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it. In most cases, you will use the “website” value, since what you are sharing is a link to a website. In fact, if you don’t define a type, Facebook will read it as “website” by default. ~https://neilpatel.com/blog/open-graph-meta-tags/